I want to be able to use multiple dials side-by-side. Here are some notes about making that happen.
About extra margin at the bottom of the dial
Setting the height may remove the bottom margin, like this.
'attributes' => array( 'data-width' => 100, 'data-height' => 100, ),
About placing a label under or over a dial
To place each label under the dial output, use the ‘after_input’ argument. User ‘before_input’ to place something before the dial.
Getting elements to display side-by-side using floats
The developer’s recommendation did not work inside the widget. Not sure if it would have worked in a regular admin page. In any case, the developer’s tips page recommended getting to know the attributes element. Using attributes, you can set various HTML attributes including styles.
In addition, there are special elements of attributes that target specific portions of the field display. These are:
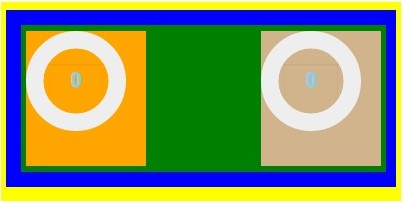
- fieldrow – the td tag element containing the field output – yellow.
- fieldset – the fieldset tag element containing the field output – blue.
- fields – the div tag element containing the sub-fields and the main field – green.
- field – the div tag element containing each field – orange and tan.
The following code segment triggers on each of these elements and sets colors to show where each is in relation to the other. Here is the generated output that displays the structure in more detail, generated by the code below:
In addition, the code also shows how to bring the two dials side-by-side. In short, there are three steps required.
- Define the fields element and set its style as clear:both.
- Define the master field element (the leftmost dial) and define its style as float:left. Setting a width might also help.
- Define the subordinate field element (the right dial) and define its style as clear:right; float:right. The clear:right is essential.
Here is the code that makes it work. You can see the dials above in the rendered output.
$this->addSettingSections( 'smootchy', // the target page slug array( 'section_id' => 'blowboo', 'tab_slug' => 'tinkerboo', 'title' => __( 'Dial Custom Field Type', 'admin-page-framework-field-type-pack' ), ) ); $this->addSettingFields( 'blowboo', array( 'field_id' => 'dials', 'type' => 'dial', 'attributes' => array( 'data-width' => 100, 'data-height' => 100, 'fieldrow' => array( 'style' => 'background-color:yellow; border:5px solid yellow;padding:10px', ), 'fieldset' => array( 'style' => 'background-color:blue; border:5px solid blue;padding:10px', ), 'fields' => array( 'style' => 'background-color:green; clear:both;border:5px solid green;padding:10px ', ), 'field' => array( 'style' => 'background-color:orange; float:left; width:120px', ), ), array( 'attributes' => array( // For details, see https://github.com/aterrien/jQuery-Knob 'data-width' => 100, 'data-height' => 100, 'field' => array( 'style' => 'background-color:tan; width:120px; clear:right;float:right', ), ), ), ) );